任意の画像ファイルをWEBPに変換できるサイト2選(ブラウザ処理 インストール不要!)✨
まず、知っている方もいらっしゃるかと思いますが WebPという画像形式は最大縦横:16383 pixel(ピクセル)までという制限?がありますのでそれ以下でないとエラーを返され変換を行うことが出来ません。
例
・JPEG = 0 ~ 65,535 × 0 ~ 65,535 *1
・PNG = 0 ~ ∞ x 0 ~ ∞ *2
・AVIF = 0 ~ 7680 × 0 ~ 4320 *3
Tips
- 幅と高さが65,535ピクセルまでとなっており、高精細な画像を保存する際に考慮する必要があります。
- PNGファイルは理論上は無制限ですが、メモリー容量や表示するソフトウェアによって制限されます。
- AVIFのデフォルトでは8K(7680×4320ピクセル)が限界ですが、独立してエンコードされたタイルをレンダリングすることで、この限界を超えることが可能です。しかし、各タイルのエッジにアーティファクトが発生するため、AVIFは大きな解像度の画像には不透過です。
解説出来る自信がないためまとめページみたいな内容で、悪しからず..
オンライン(ブラウザで処理)
画像を処理する際サーバーへファイルをアップロードする必要がないため回線速度や個数制限を食らう心配はありません。その上解像度が高くても4K(縦横x4000前後)ぐらいであれば手元(ご自身のPC)で処理を行った方が断然早いです。
例えば コンセントがいらない系の回線だと、ダウンロードが安定していても、アップロード速度が遅い場合があります。その際 下記のようなサイトでは、クライアントサイド つまり ブラウザで処理を行う事が可能です。
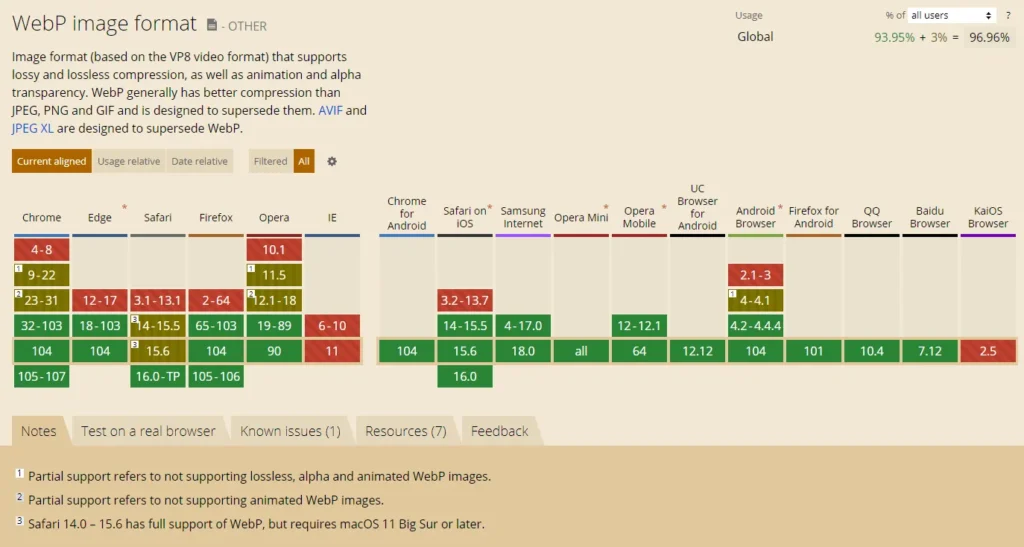
WebP対応のブラウザでのみ利用可能です。(Chrome,FireFox,Edge,Brave,Opera,Kinza等のChromiumベースなら問題ない。IEはまず無理 Safariは手元にないため分かりませんが可能性は低いでしょう Safari(iOS, MacOS)も対応されたようです)

出典「Can I use」
Syncer

URL: https://lab.syncer.jp/Tool/Webp-Converter/
- D&D(ドラッグ アンド ドロップ) 対応
- 複数選択(処理) 不可
- アニメーション 非対応
実行ボタンはなくファイル投下後即処理が開始されます。
(旧)webp2jpg-online (新)Convert Images

URL: https://renzhezhilu.github.io/webp2jpg-online/ (旧)
URL: https://imagestool.com/ja/convert-images.html (新) - トップページ: https://imagestool.com/ja/
ファイルフォーマット変換(例: PNG → WEBP)の過程で、リサイズ、拡大縮小、変形、透かし、クロップなど様々な編集を加える事ができます。
- D&D(ドラッグ アンド ドロップ) 対応
- 複数選択(処理) 可
- アニメーション 可 (出力フォーマットにwebp动画を指定) ※新バージョンは https://imagestool.com/ja/git-to-webp-to-apng.html へ分割&移転された。
WEBP以外にも主要な画像形式(PNG,JPEG,GIF等)の他 先進的な画像形式のAVIF(圧縮率最強)にも対応してます。
ちなみにダウンロードは処理終了後自動で行われます。
最後に
今さら感はありますが書き記してみました。もっと良いのがあれば是非教えて下さい
ちなみにWebPへの変換(厳密には保存)は IrfanViewやpaint.netでも可能だったりする。
コメント