【FFmpeg】アニメーションAVIFを簡単に作成する方法 (AV1 Image File Format) 【Animated AVIF】✨
これで実質 .mp4や.gif等から直接.avifへ変換が可能 FFMPEGプラスαのみで行います。
現状FFMPEGのみではアニメーションAVIFを作成する事はできないためこの方法が最も簡単なんじゃないかなと思います。
簡単だがAVIF(AV1)なので処理時間はかなり。しかしながら.webpや.gif .apngより高品質で高圧縮なため今後活躍してくれることと思います。最下部に比較あり
準備
・ffmpegを下記URL先からダウンロード
FFMPEG [Windows/Mac/Linux]
https://ffmpeg.org/download.html
・AVIF Encoder(avifenc)を下記のどちらかからダウンロード
システム環境変数へpath登録(したくない場合はコマンドで ffmpegとavifencを直接絶対パスまたは相対パスにて指定してやる必要がある)
AVIFENC [Windows]
https://jeremylee.sh/bin.html (非公式)
https://github.com/AOMediaCodec/libavif/releases (公式)
これらをシステム環境変数に登録するかカレントディレクトリ(作業ディレクトリ)に設置
使い方をざっくり
例: テンプレート
1 ffmpeg -i [入力ファイル] -vf fps=[フレームレート] -pix_fmt -f yuv4mpegpipe - | avifenc --stdin [出力ファイル].avif -j [スレッド数]
オプション
-i
入力ファイル名(入力ファイルへのパス)
動画やWEBP(アニメーション)またはGIF
例: C:\works\any-input.gif
-vf fps=
アニメーションのフレームレート
変更しない場合は不要
-pix_fmt
色空間: yuv420p,yuv444pなど
必要だったり不要(必要ではない)だったりなのであれば確実かな
-f yuv4mpegpipe
yuv4mpegpipeフォーマットへ変換し avifencへ委託
ffmpegでyuv(無圧縮)として出力しavifencへパイプ
--stdin
出力ファイル名(出力ファイルへのパス)
例: C:\works\any-output.avif
-j
使用するスレッド数(仮想コア数)
多ければ多いほど処理が早い...と言いたいところだけど、あまり体感できなかったので何とも言えない(じゃあなんで書いたって話だけども...
-l (任意)
avifencのオプションに任意で入れるとlossless つまり gifやpngと同じ可逆圧縮(劣化なし)で出力することが可能、しかし 高品質ゆえ ファイルサイズが元(GIF)より大きくなるという致命的欠点?がある。
元-> GIF(可逆圧縮) -> AVIF(可逆圧縮)だと
元 -> AVIF(可逆圧縮) と理論上は、ほぼ同じと言えるので元の品質を維持したい場合は良いかもしれない
ただWEBPやAPNGよりは断然いいです()
下記コマンドをバッチファイル(任意の名前.bat)で作成しておくと ドラッグアンドドロップで処理ができるので便利...?
1 @echo off2 for %%v in (%*) do (3 ffmpeg -i %%v -pix_fmt yuv420p -f yuv4mpegpipe - | avifenc --stdin %%~nv.avif -j 44 )
実行例
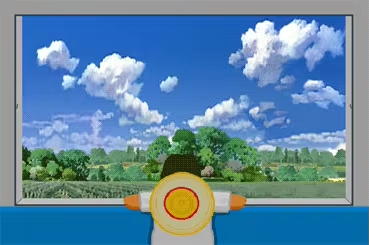
ファイルサイズは大体6分の1になりました(下部参照 左側がAVIF 右側がGIF)
AVIF 対応ブラウザ:Chrome(Chromium), Opera(Neonは非対応), Firefox, Brave, Kinza
ただしFirefoxは設定が必要。Safari(IOS, MacOS), IE Edgeは現在AVIF(左側)非対応なので表示不可能です。
対応ブラウザ増えるといいですね。※上記対応ブラウザであれば下部に表示されます。

AVIF - 81 KB(lossy)

GIF - 347 KB(lossless)
Video(HEVC or VP9) - 114 KB( webm / mp4 )
| GIFは HP・メール素材 カツのGIFアニメから使用させて頂きました。 |
|---|
コメント